自訂喜歡的 Iosevka 字體
看 Gea-Suan Lin’s Blog 有篇介紹 Victor Mono 字型的文章,繼續閱讀原本的 HN 討論串,發現原來我以為的窄版字體 Iosevka 其實是有一整套複雜的生成機制,可以用來產生自己喜歡的類型(字體架構還是 Iosevka,但是櫬線、寬度、部分字元的字形以及 ligatures 都可以改)。
配置設定檔
進入 Iosevka 配置工具,總共有三個項目可以選擇:
- 基本設定,包括是否需要櫬線、字形寬度跟間隔。我的話是 Slab、normal spacing、400 字重。另外我只需要寬版,所以選擇 extended as normal。另外輸出 glyph names 給 kitty 終端模擬器。
- 字形我選 Jetbrains Mono style,會用藍色反白出跟原本 Iosevka 哪裏不一樣,可以多比較。這部分隨個人喜好。我的話是看數字
0、英文小寫gl以及符號&是否順眼。 - Ligatures 則是選擇自己喜歡的呈現形式(抑或關閉)。
接著就可以獲得一套設定檔,我的設定檔案如下:
[buildPlans.iosevka-yfwu]
family = "Iosevka YFWU"
spacing = "normal"
serifs = "slab"
no-cv-ss = true
export-glyph-names = true
[buildPlans.iosevka-yfwu.variants]
inherits = "ss14"
[buildPlans.iosevka-yfwu.ligations]
inherits = "julia"
[buildPlans.iosevka-yfwu.weights.regular]
shape = 400
menu = 400
css = 400
[buildPlans.iosevka-yfwu.widths.normal]
shape = 600
menu = 5
css = "normal"
需要存檔為 private-build-plans.toml ,放在等下建構程式的資料夾中。
安裝 Iosevka 建構程式
需要額外安裝一個叫 ttfautohint 的軟體。我用 macOS,所以通過 brew 安裝。接著參考官方說明,複製一份最新的原始碼,然後按照前面配置工具給的指令建構。
git clone --depth 1 https://github.com/be5invis/Iosevka.git
npm install
npm run build -- ttf::iosevka-yfwu
建構過程需要一點時間哩!跑完後可以到 dist 資料夾中收取成果。這樣就算是建構好了我自己指定的字體啦!
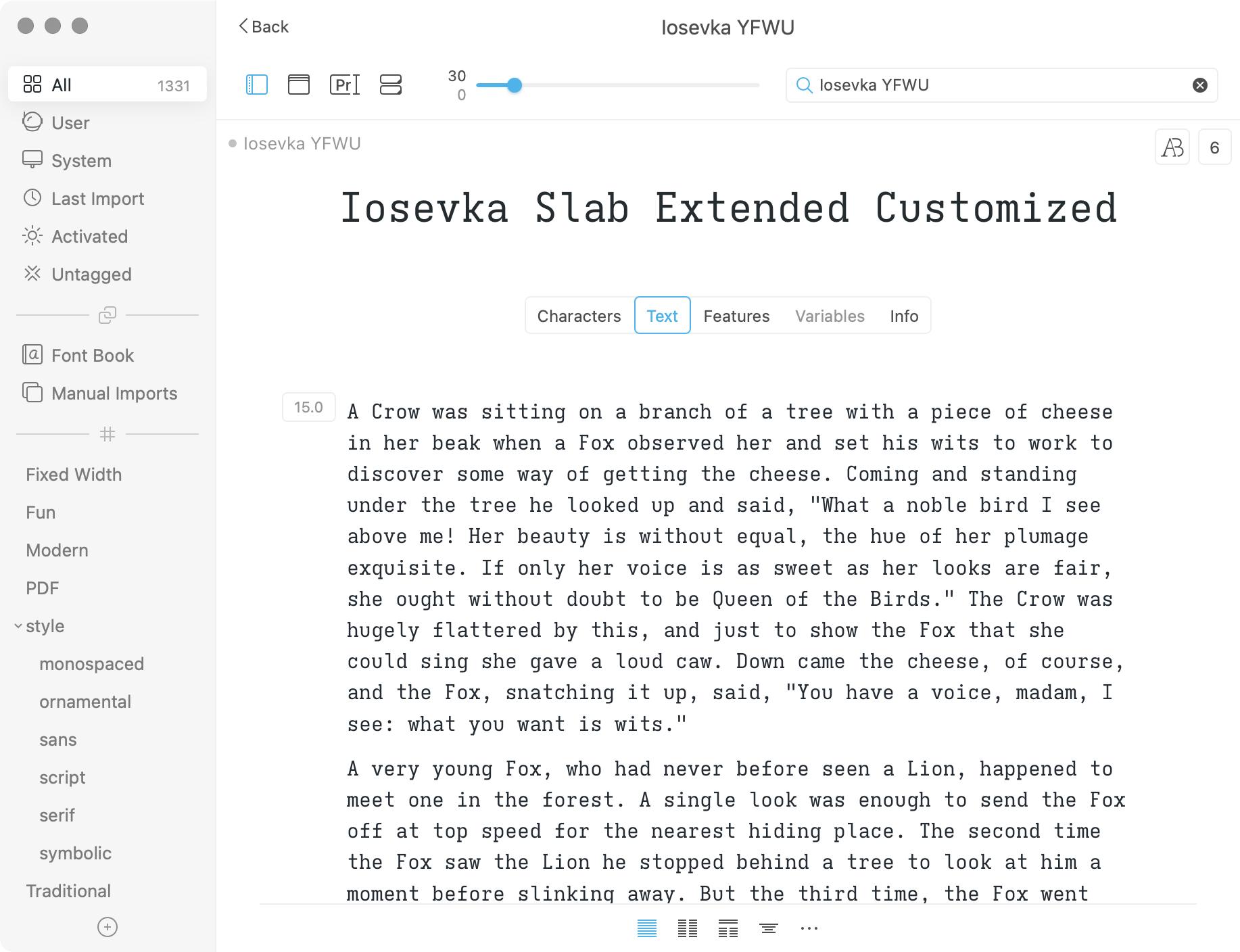
 Iosevka YFWU - 最終成品。預覽程式是 Setapp 中的 Typeface。
Iosevka YFWU - 最終成品。預覽程式是 Setapp 中的 Typeface。